A B2B saas website and tech startup website should be designed and developed to sell the following
1. Sell transformation – A potential customer needs to understand what his/her company’s future state is going to be if they buy the product/service.
2. Use social proof – Without social proof not many people are going to believe that your solution works. Social proof helps potential customers think in context.
3. De-risk – Address their concerns before they are raised. What are the possible risks which can come up and how will you address them? Do you have good customer support?
4. Load fast – If someone is coming to the website for the first time, they would like to get to the point right away.
5. Clear CTA – Tell people what to do next. It might sound no brainer, but still tell them. It helps.

What are the things which won’t work on your website design?
1. Using jargon
2. Neglecting brand – or not having a visual language or personality
3. Over-optimizing for loading time
4. Not spending long enough on discovery
5. Focusing on features instead of problems & benefits
6. Stock images
7. Building a website to satisfy someone’s ego
The website’s main purpose is communication, and marketing controls the communication for brands, products, solutions, and companies.
Brian asked marketers what should be a great landing page cover, this is the response he got.
Tell a story
You can no longer afford to view your website as a design only adventure. Your web hub must be built with your overall marketing strategy in mind and for my money, that starts by engaging a marketing professional who begins with strategy and who can turn your strategy into a story and who can make your content the voice of strategy.

Sell a transformation
That’s what the best salespeople do. They sell the transformation. They just speak to their known needs to the desired end results.
People buy things for emotional and not rational reasons. Once sold, they satisfy an emotional decision with logic.

Provoke an emotional response
While we design a website we make sure we take into account what emotions their site elicits. It’s not enough to make sure a site is giving the impression you mean to send.
Validate claims made in ads
Social proof is a powerful ingredient for websites. If your online sales are lower than expected, social proof on website helps you build trust in your store, products, and services.
Promise emotional resolution
Incorporating emotional triggers into website storytelling can create a particularly compelling purchase motivation and emotional bond.
Use the same language your customers use
Does Your Website Speak the Same Language as Your Customer?
The foundational step for any website that hopes to rank well in the search engines is keyword research. Simply put, keyword research is any research that helps you better understand the actual words and phrases your target customers actually use when they turn to a search engine to try to find a business, product, service or answer.
When it comes to technology and business copywriting, you have to speak your customers’ language if you want to have a lasting impact.
Add urgency
Creating a sense of urgency can benefit your website in more ways than you’d think.
Asking why now is the right to solve this issue gives you an early glimpse into how much urgency your prospect already has. If it’s not yet an urgent problem, you might lead them to realizing it is.
Creating a sense of urgency is true even for B2B websites, it’s not the same as an e-commerce site where you give an offer though. Your b2b website can have the sense of urgency questions plugged in such a way the prospect understands the importance.
Counter doubt with proof
Social proof and testimonials are important parts for any successful online business.
This is an amazing podcast and article about how to ask for testimonials.
Reduce risk / fear of loss
The marketing landscape has changed dramatically over the past few decades and risk-aversion has become more and more prevalent as B2B buying decisions now involve more decision-makers than ever before.
Buyers are thinking ahead and heavily scrutinizing the long-term impact of investments and economic drivers while involving more stakeholders to analyze and assess risks/rewards before pulling the trigger on a purchase.
In the website you can use challenger messaging that cuts through all the other noise by asking customer stakeholders questions like:
Is your current solution addressing all of your needs?
Is your current solution solving your problem in the most effective way?
Is your current solution going to sustain you long-term?
Walking the customer through this thought process challenges their original thinking and, if done correctly, brings your company to top-of-mind, disrupts previous customer loyalty, and turns a ‘maybe’ into a ‘definitely’.
This is why copywriting is so important in a website design.
Highlight pain points
A pain point is the underlying need that drives someone to seek a new product or service. Copy is most effective when it accurately identifies the customer’s pain point and then offers a solution for it.

How Can You Use Pain Points in Your Website Copy?
People buy from people they trust. It is true in B2B SAAS company’s case as well as tech brand’s case. That is why even B2B Tech brands need good website and branding. Use your pain point research to write directly to your customers’ needs—in your customer’s voice—and you’ll build that trust.
Identify the target customer
Identifying your target audience is the foundation of your brand and website strategy.
What should be included in a website strategy?
A website strategy (how to plan and develop a website) – should include the primary goals of your website, video and new content plan, self-selection plan, story, content inventory, launch plan, etc. Expertise in branding can really help in creating the story on the website.
Tap into selfish desires
Create a user-centric web design: Build mock-ups for major pages, focusing on shaping a positive and empathetic experience for your customers.
Convey legitimacy
If people like you, they’ll listen to you, but if they trust you, they’ll do business with you. If they like your website they will buy from you.
One of the most influential and important details throughout the customer experience as it relates to trust, of course, is that of the website experience.
Include a call-to-action
A call to action is an important aspect on any webpage. Call to action links and buttons act as signposts telling users what they need to do next. Without clear CTAs, users may struggle to see the route to buying a product or signing up for a service.
Create excitement
By understanding your target group and their needs, you can tailor your website to meet (and exceed) their expectations.
Your website’s engagement rates are directly linked with how well you understand your audience. Tailoring your content and web design to the target group visiting your website will make them more effective and attractive. Potential customers find websites that accommodate their needs more appealing.
Help visualize the outcome using visuals and copy on your website
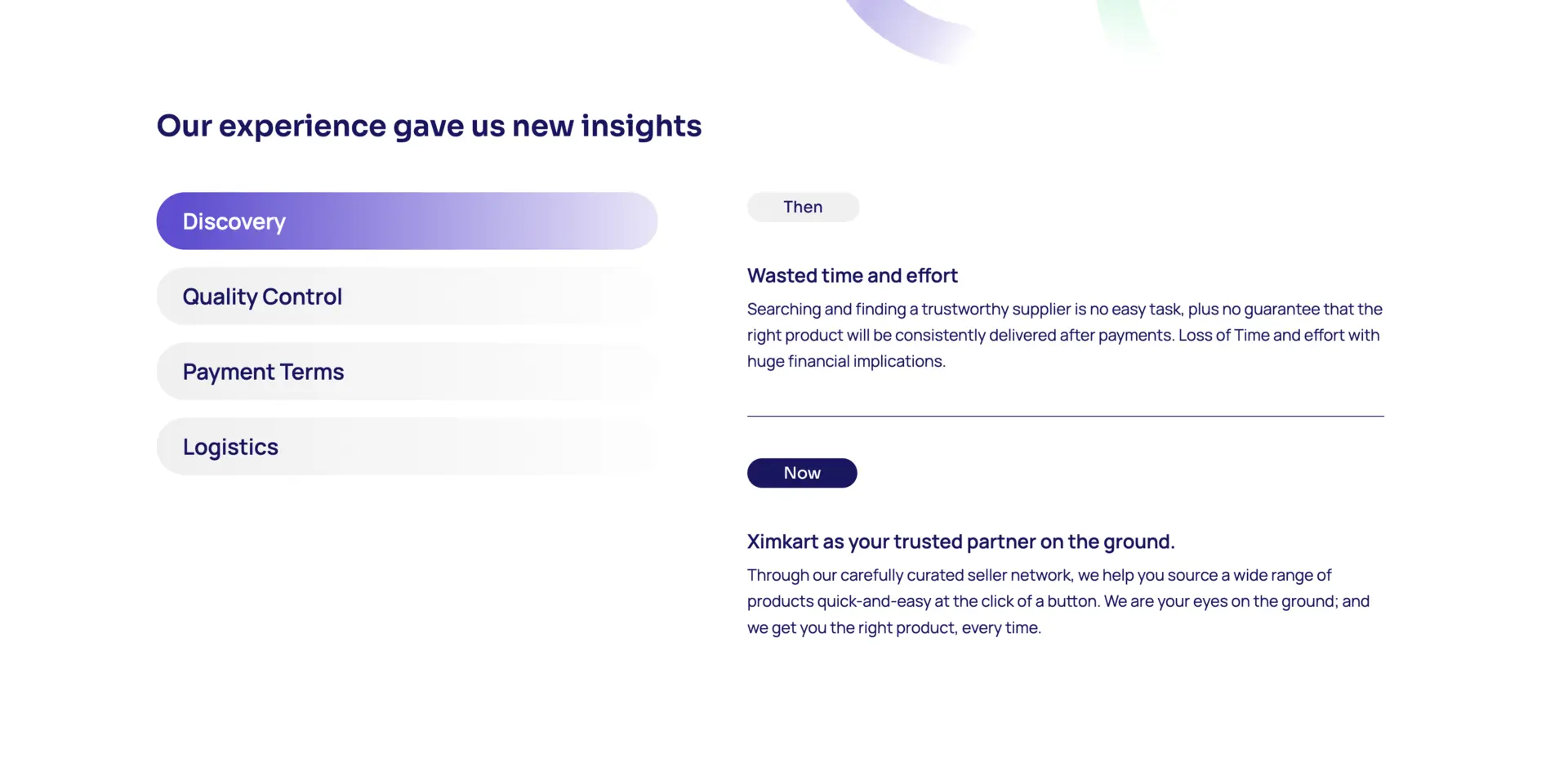
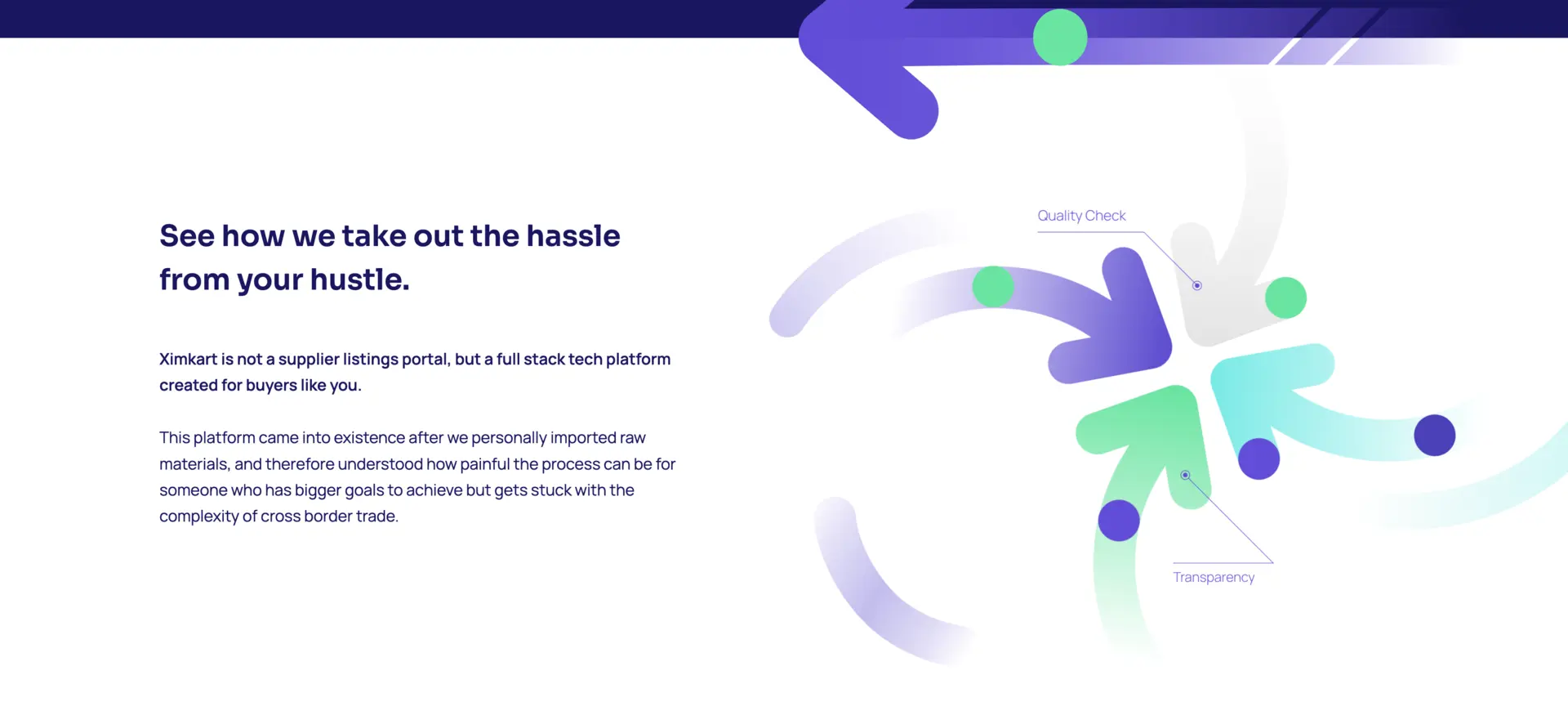
When we did web design and web development for a B2B startup called Ximkart we made sure a prospect can see the benefits or future state when going through the website.
Creating a comprehensive visualization for the future state of your prospect’s business is actually what makes a website a great salesman.

Answer objections in your website development
Lack of Budget
Lack of Trust
Lack of Need
Lack of Urgency
These are the main objections in sales. Your website copy should answer these questions. Make a prospect understand why they should have the budget for your product or service, why they can be trusted, what is the need and how it will benefit them, and why it is needed now.
Eliminate distractions on your web development
According to research by Google, people judge websites as beautiful or not within 1/50th to 1/20th of a second. In Web design, the Rule of One is a principle that says every page on your site should have one purpose, one call-to-action and one point of focus – this will avoid distractions for a website visitor.
Also implement minimalistic navigation, use a consistent colour scheme and typography.
Include social proof from B2B existing clients
Social proof is a marketing strategy based on the idea that people are more likely to take a specific action if they see others doing the same thing. If a shopper isn’t sure about your product or service, they will often look around and see what other people think about your brand before they make a decision.
Grab attention
With over 1 billion active websites online, how do you make sure that it’s your website that people click on.
Q. What makes a user choose your website over your competitors?
5 easy website design tips to grab attention
- Attention grabbing headlines
- Great Images
- Clear calls to action
- Easy to read content
Motion graphics are also effective at getting attention online, as users are more likely to watch a short, engaging video than read a long block of text. While videos do well to relay detailed information, motion graphics grab attention instantly.
Motion is insightful, intuitive, and can be revolutionary in your website design. Incorporating features such as animation, motion graphics, video, and other types of visual content can make an impact on your business and the user journey overall.
Show the B2B product in action on your website
More and more, B2B and SaaS companies are ungating their products and embedding live versions right on their site for visitors to play around in.
👉 Unbounce lets you play with a fully functional version of their page builder, write your own website copy, add buttons, and even upload your own images.
👉 Trainual’s interactive demo walks users step by step through all of its key features so they see how easy it is to create and assign trainings.
👉 Mixpanel lets users play with industry-specific datasets so users in SaaS, ecom, and finance know how its user analytics will work for them.
Offering a live demo on a website is awesome on so many levels. A great product demo can help you build relationships, solve problems, and close sales.
• It lets users get familiar with how your product works.
• It gets users thinking “damn, this is cool.”
• It accelerates the onboarding process.
Design for clarity
Studies show that your website only has fifty milliseconds to grab a new visitor’s interest. In that brief time, customers will decide whether or not they want to do business with your company.
Everything Design specializes in helping medium sized B2B businesses become big businesses with expandable and complex web design sites. We’re a b2b business web design company that will stand by you until you grow to need enterprise web design. In short, a website with clarity design gets noticed and does exactly what you want it to do.
Be clear, not clever while you write copy for a b2b website
Clear, concise, consistent – The three Cs of effective communication. Aim for short, direct sentences. Saying less forces you to focus, and the more focused you are, the higher your chances of getting your message across. Be sure to define exactly what you want people to understand and what, if anything, you’re asking them to do.
Feel relevant and personal
Be succinct, interesting and new. Use language that makes sense to your audience—avoid jargon, corporate speak and acronyms. Explain your “Why.” To differentiate in today’s competitive landscape, you need a website as unique as your brand is.
Avoid annoyances like chat/bots/exit pops on website communication
There is a right way and a wrong way to use pop-ups. Learn why your visitors hate your pop-ups and how to make the most out of conversation.
Accentuate the problem on the web design
Tell your prospect why it is important to act and solve a problem they have. By getting your prospect to imagine about the problem on the website communication, you’ll put yourself in a better position to address their hesitation and work to find some middle ground that suits both your business as well as the prospect.
Show the importance of solving the problem
Selling is about solving customer problems, whether those are problems customers are currently facing, or problems they will face as their business grows. Communication is one of the foundational elements of a good website. What you are doing on your website is basically selling a solution for a problem they are facing or a problem they will face.
Detail use cases
Quick tips for designing perfect case studies for your website
- Stay focused.
- Provide a solid structure.
- Provide essential project information.
Load quickly
It is reported that 47% of consumers expect a page to load in 2 seconds or less. Site speed doesn’t affect just your SEO rankings — it can also directly make or break a potential purchase. Ultimately, having a fast-loading site can benefit both you and your customers.
Show how the product is the best solution on your website
You’ve probably heard of solution selling — it might even be your strategy of choice. Your website must be selling your solution as the best solution.
Identify the causes: Which factors are responsible for the buyer’s pain? How are they ranked in terms of importance and impact?
Calculate the magnitude: How is this pain affecting your prospect, their team, other departments, and/or the entire company? How many people will benefit from solving the problem?
Get buy-in: Gauge the buyer’s interest in life with your product. Are they excited about the solution you can provide?
If you write your copy and design focusing on solution selling, the website will become a conversion engine. Conversion rate optimization improves the way visitors interact with your website and within your campaigns, leading to better engagement.
Focus on the customer, not the company
An approach called “customer focus” centers website communication around customers’ needs. Website design and web copywriting prioritize serving their customers instead of talking a lot about the product and service.

Answer common questions (FAQs)
The FAQ page is one of the best ways to help people visit your website and get snippets of answers in front of users before they click any results within the search pages. A helpful FAQ page (more likely an FAQ hub of core pages and topical intent) shortens the time it takes for people to solve their search requirements.
Offer a clear next step
CTA stands for call-to-action, and it’s the part of a webpage, advertisement, or piece of content that encourages the audience to do something.
Is Webflow a good option for B2B SAAS websites and tech startups?
I would say webflow is the one of the best options for businesses to develop B2B websites and landing pages. Before we look into how webflow is great for a B2B website let’s look into how a business can build a great website.
A B2B website is a workhorse with multiple responsibilities — but its main goal is to convert prospects into customers. When a prospective customer visits your website it should tell a story about how your product or service is going to take away the pain, not just a vitamin supplement. Key to marketing your b2b business is leveraging a user-friendly and scalable website.


